My Work
With a B.S. in Graphic Communications, I have a strong foundation in visual design, while my 10+ years experience as a member of agile product development teams has allowed me to become proficient in conducting user research, crafting UX flows, designing low- and high-fi prototypes and wading into the codebase alongside engineers to implement designs.
Journey design for digital retirement advice
I worked with a team of developers, product owners, marketing colleagues and other designers rapidly iterating on the pilot and launch of Standard Life's online retirement advice service.
We designed the service to augment the role of a traditional financial advisor helping customers make sense of the various sources of money they can use to fund their retirement.
The project posed interesting design challenges including financial literacy and regulatory requirements. Our key focus was on reducing cognitive load throughout the journey and giving value back as early as possible to keep users from dropping out. When I left the project we had reduced the initial drop off rate from 90% to 10%.
Passwordless login workflow
The only way a customer could save their results from a service that provided a rough income number they could expect in retirement was to use their full username and password for an account many accessed only once or twice a year — this was their pension/retirement account after all.
To improve the customer experience and increase engagement of our service we introduced a passwordless or "magic link" login option.
CSS-animation loading component
We needed to accomodate for a pause in the journey while a series of calculations ran. I coded this loader that presented messages to the customer to prime them for what was was going on behind-the scenes and get them ready for the information that was about to be presented to them.
Form with microinteractions
To improve the overal experience of a filling in a dull form, my hypothesis was that providing context and offering feedback to the user using a combination of micro interactions and a dynamic sidebar would help increase motivation to progress. I designed and coded a prototype using HTML/CSS and JavaScript to bring this new layout to life.
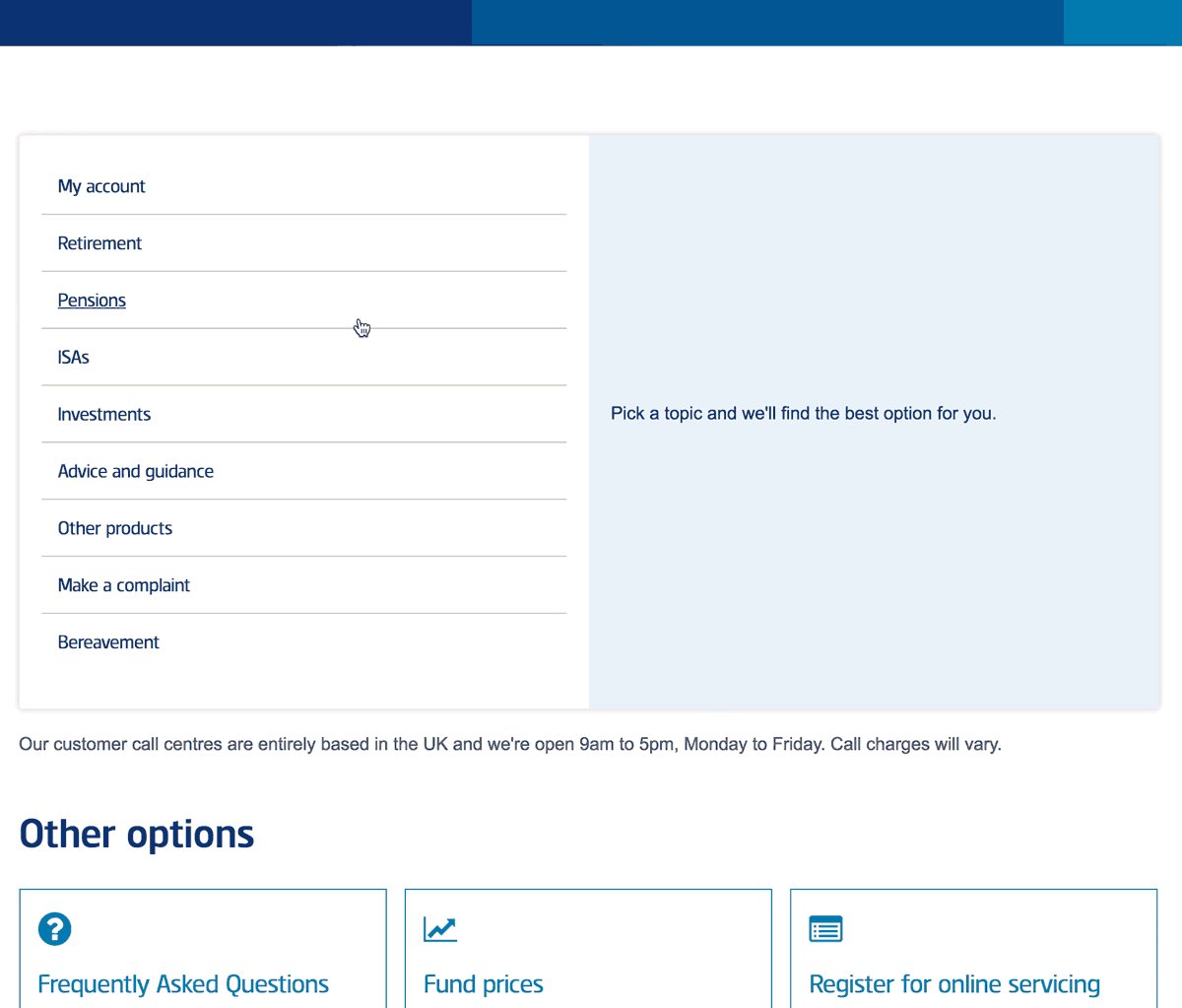
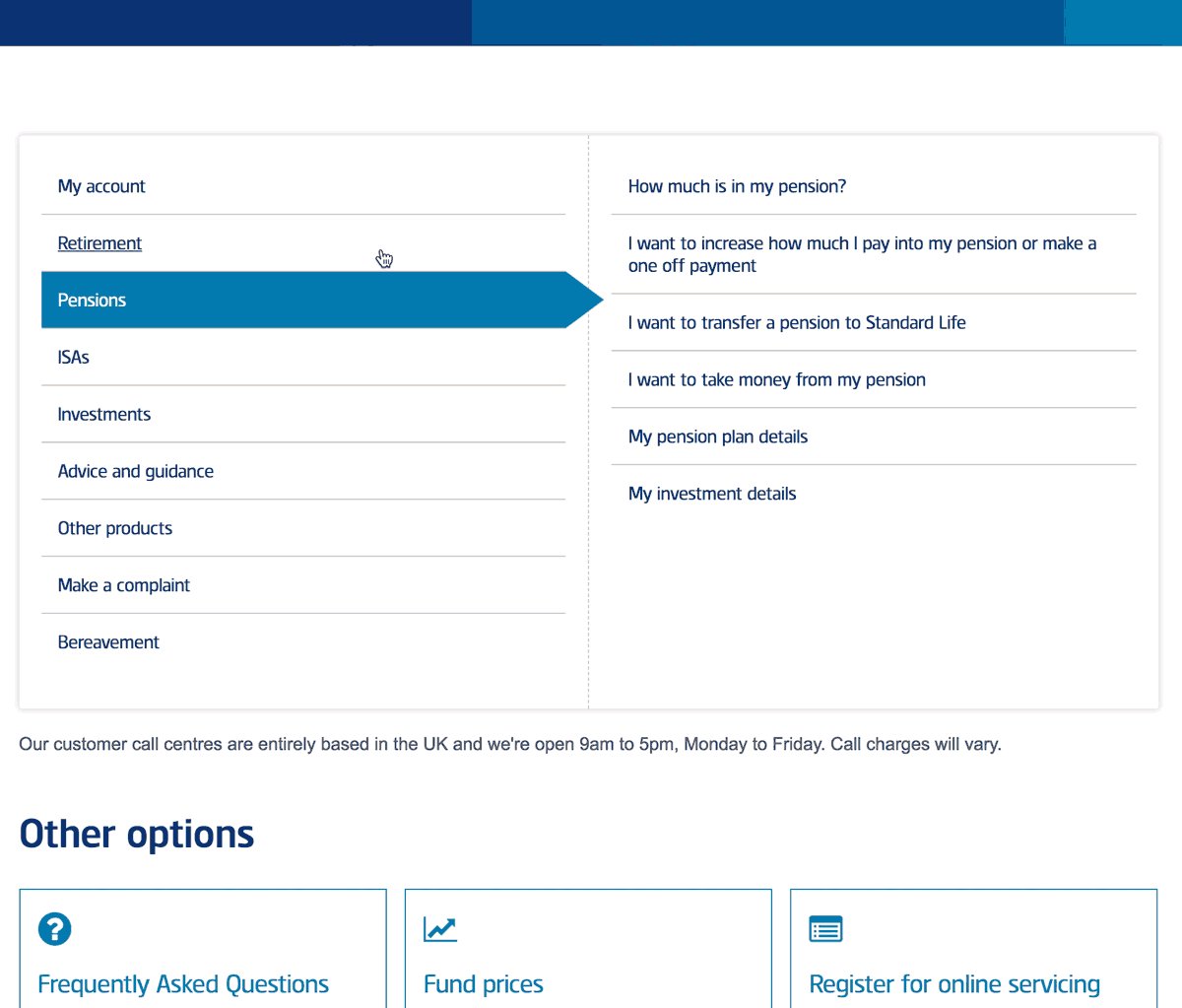
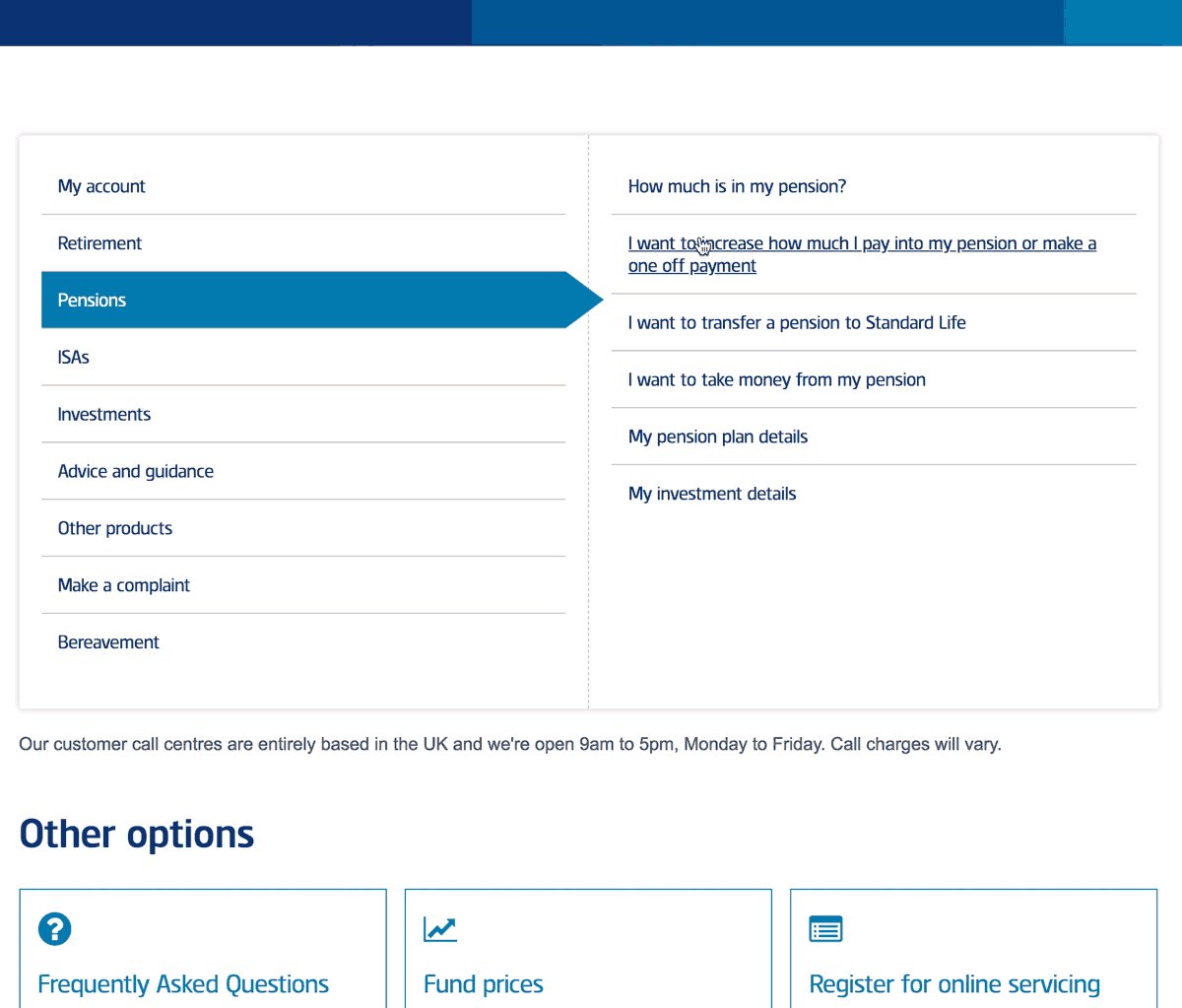
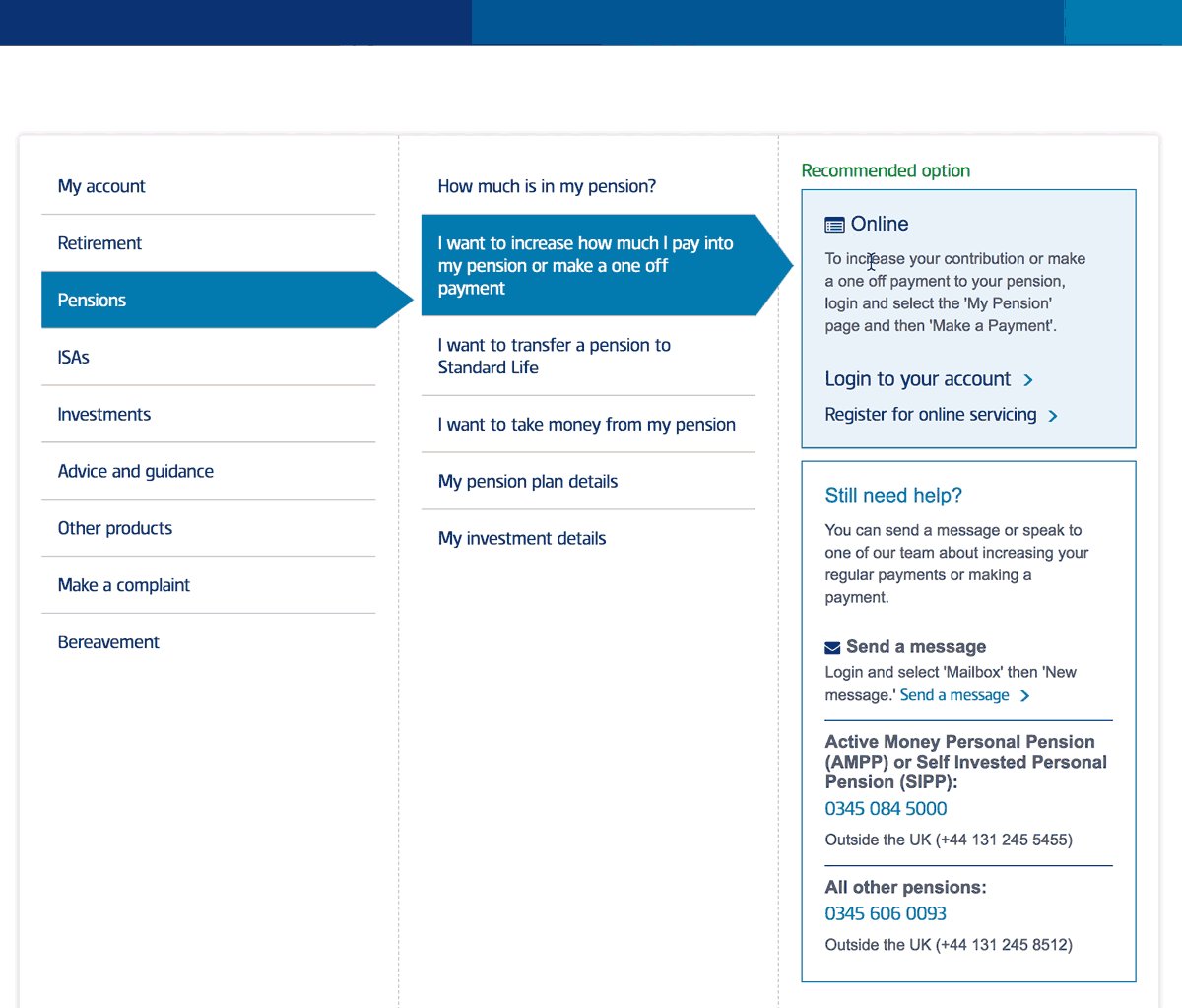
Multi-level responsive menu
Singular page guiding customers to the best option for them to contact Standard Life support.
This new format reduced false demand to the complaints forma and increased the number of customers logging in to solve their issue directly.
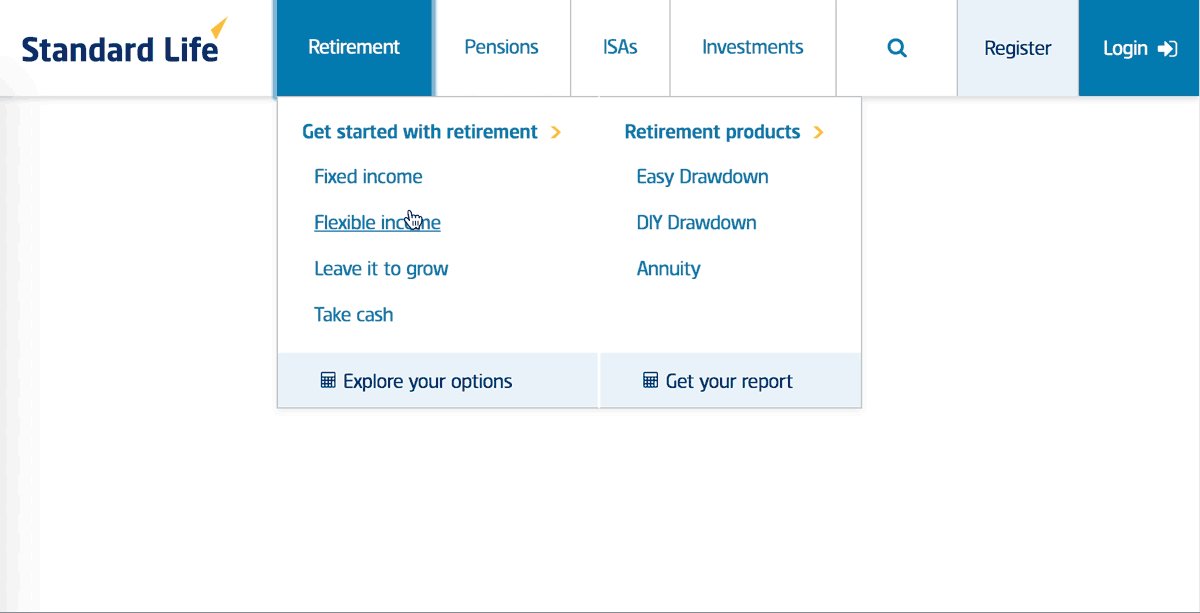
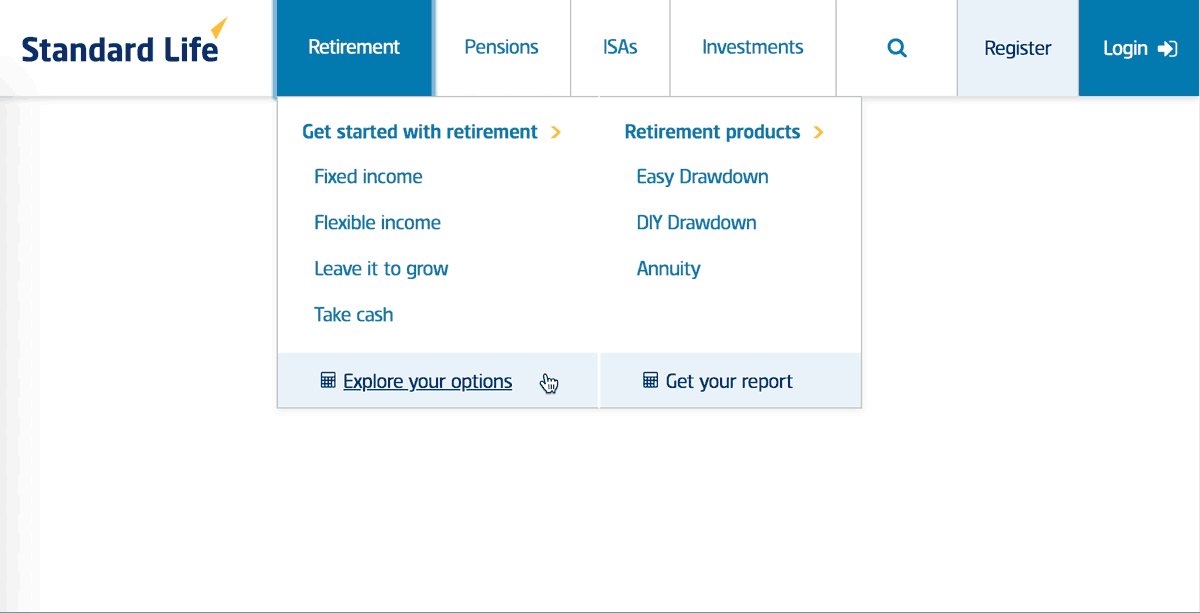
IA and mega menu redesign
Mega menu with drop downs using clear typography and iconography to help improve scanability and consistency of information architecture.
Pricing page user research
Workflow and mockups for pricing page of SaaS product allowing customers self-select the tier that's right for them, purchase and complete the setup process.
CMS-based document center
A central repository for thought leadership content with easy filtering options.